Introduction
As the name suggests, the developer mode in AYON facilitates rapid propagation of code changes for developers. It is mainly targeted at working with client side pipeline code live from a local repository, without having to re-package and upload changes to the server all the time.
This is achieved by incorporating special bundles. By default, bundles on the AYON server are categorized as Production or Staging. However, in developer mode, it is possible to also create a Dev bundles.
Pre-requisites
- AYON server - 0.5.0
- AYON launcher - 1.0.0-beta.6
- openpype addon - 3.17.3
To make use of the developer mode in the AYON, the user must be configured as a developer and enable it in the WebUI.
Developer mode only affects the user that has activated it and no-one else.
Enabling developer mode
- Log in to AYON server as admin user.
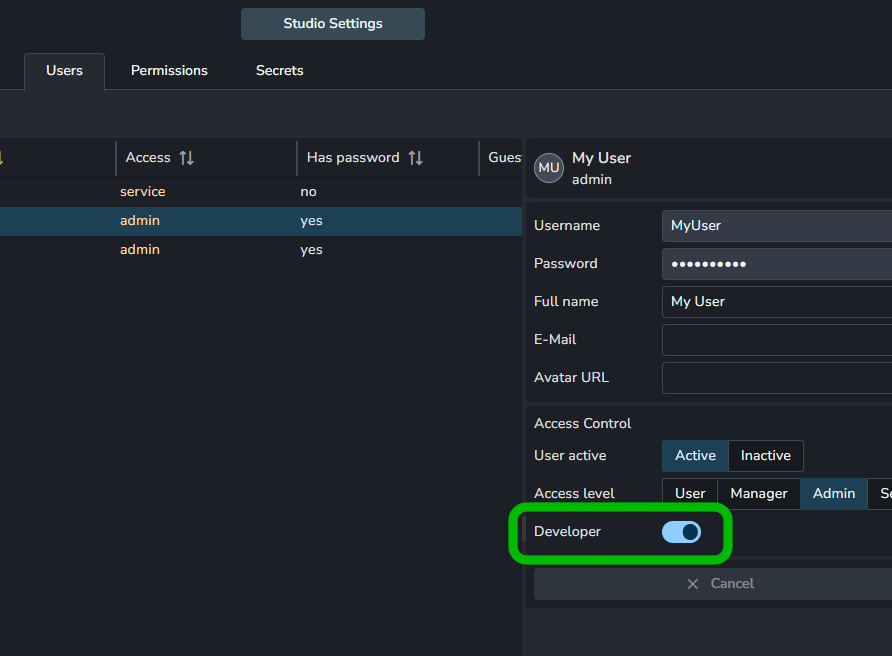
- In user settings select your user, enable
Developercheckbox and save changes.
Developer modecheckbox will appear in the top right corner (you may need to refresh page).- Enable the checkbox.
Dev bundle
Dev bundles have almost the same data as standard bundles with a few key differences.
- they cannot be marked as
ProductionorStaging. - It is possible to assign them to a specific user.
- It is possible to change versions of addons or enable/disable them without re-creating the bundle.
- You can define custom path to client side addon code for AYON launcher.
Custom paths to addons only affects AYON launcher code and has no effect for server side code.
Configuration of custom addon paths have checkbox and path input. If checkbox is disabled the path is ignored and if is enabled then path is used, even if not filled. Point the path to the client code inside repository to be able to have git controlled changes that are directly propagated.
Some addons have more complicated preparation of code for AYON launcher, in that case it is recommended to modify addon's create package script to extract client code to predefined directory. With that it is still possible to use advantage of developer mode to some degree.
How to create dev bundle
- Make sure developer mode is enabled.
- Go to Bundles page (in Studio settings).
- Click on
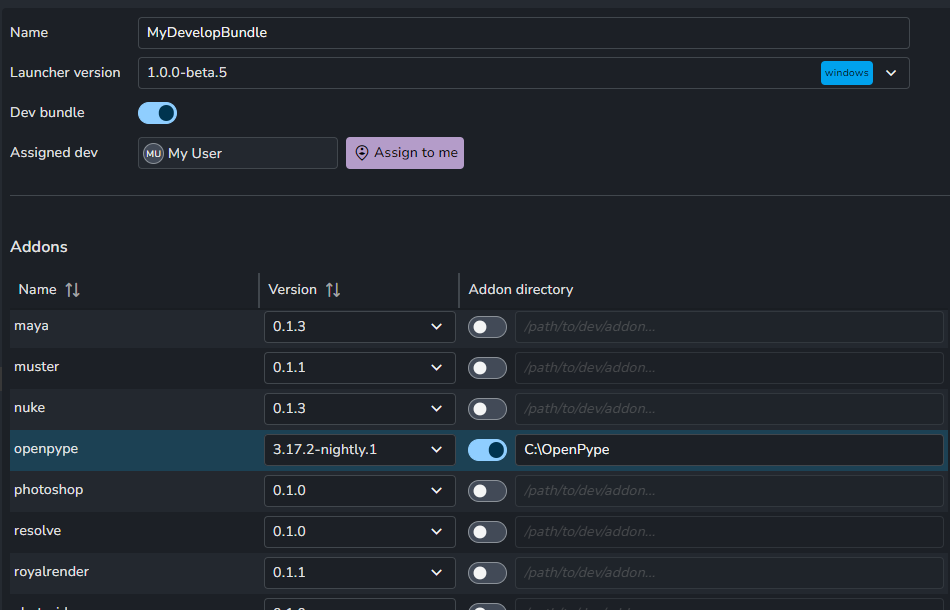
Add new bundle. You will seeDev bundlecheckbox andAssigned devfield in the form. - Make sure
Dev bundleis enabled. - Assign yourself to the bundle. Only one user can be assigned to dev bundle.
- Choose addons and their versions.
- Confirm creation of the new bundle.

Working in developer mode
Assuming you have turned on developer mode, created a dev bundle and assigned it to yourself, you can start working with
live code from AYON addons. The addon you want to work with must also be available on server, so AYON can source settings
for it when working with the pipeline. Therefore you can't do live updates to settings models and have them show up on the server automatically, but if you point for example maya addon to you local maya addon folder, you can change all the maya pipeline code and it will be picked up on the fly.
Example of custom addon path
Small example how this could be used with ayon-third-party addon.
- Define local directory with code
In this example will be used
C:/code/addons.
cd C:/code/addons
- Clone addon repository
git clone https://github.com/ynput/ayon-third-party
- Create addon package If addon is already available on server skip to step 5.
python ./create_package.py
- Upload addon to server
Open AYON server in browser. Go to
Studio settingsand selectBundlestab. Click toInstall addonand upload zip fromC:/code/addons/ayon-third-party/package/. - Define custom path
Select or create dev bundle. Enable
ayon-third-partyaddon. Enable custom path and fill the path toC:/code/addons/ayon-third-party/client. - Run AYON launcher
Start AYON launcher with
--use-devargument. This will automatically pick the dev bundle assigned to you.
"C:/Users/MyUser/AppData/Local/Ynput/AYON/app/AYON 1.0.0-beta.6/ayon.exe" --use-dev
AYON launcher will then use code from the location we've defined, rather than downloading it from the server installed version. Try to do changes in the addon locally, restart AYON launcher and validate if changes are propagated.
It is possible to use dev bundle even if it is not assigned to the user. In that case replace argument --use-dev with --bundle <deb bundle name>.
